On my twitter page (follow me if you haven’t yet!) I’ve been creating a few very quick tutorials to help people understand what NES graphics mean. I see a lot of people doing pixel art and just calling it “8-bit” or “NES style”, but a lot of the time it misses the target by a fair margin. Hopefully these will help clarify why. You can click on any image to see the original tweet.
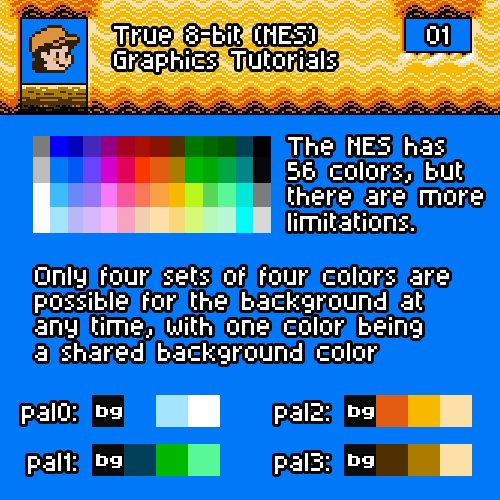
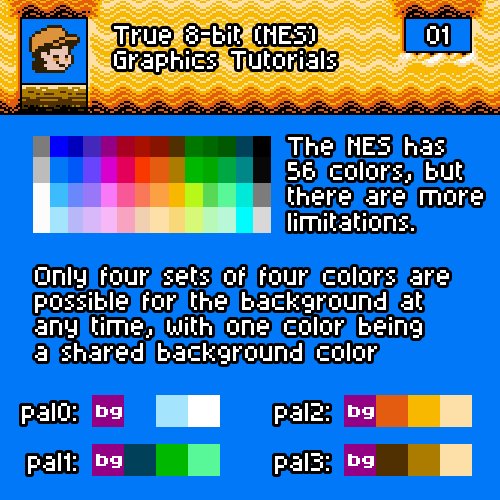
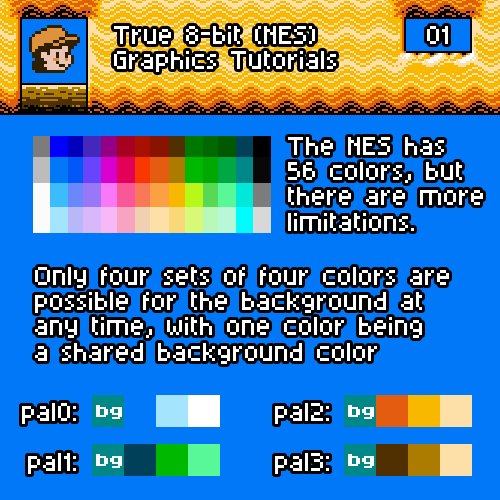
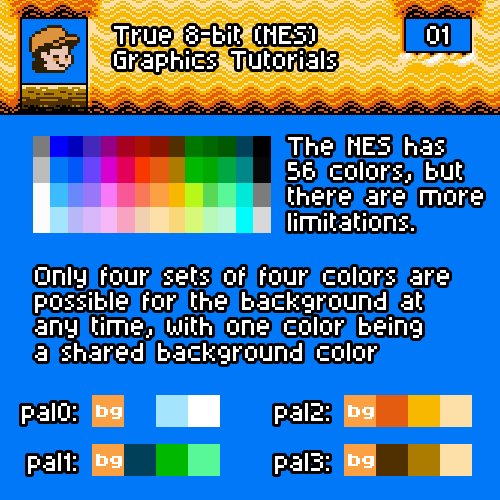
Tutorial 1: Background palette
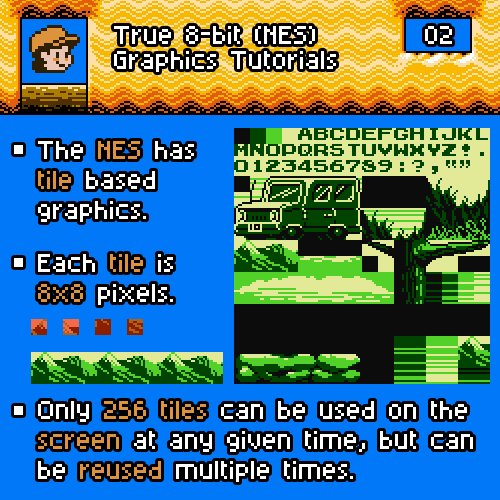
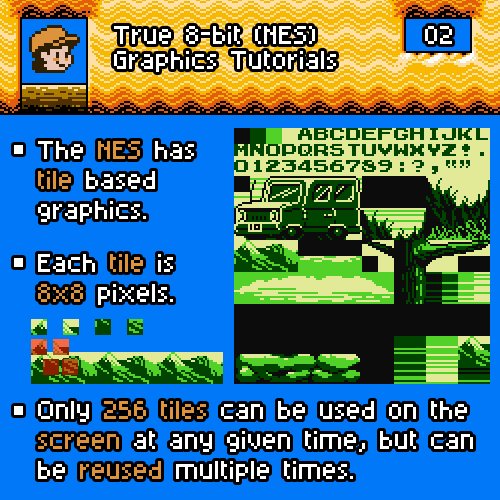
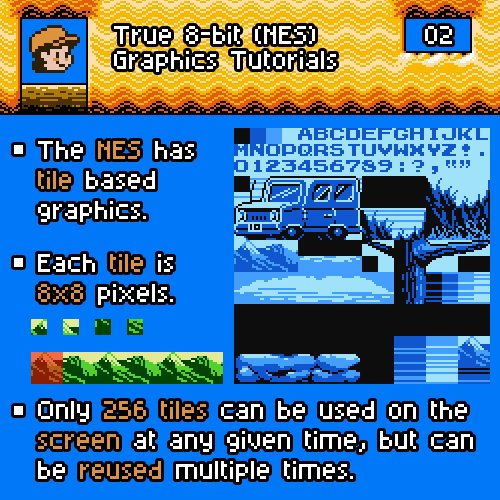
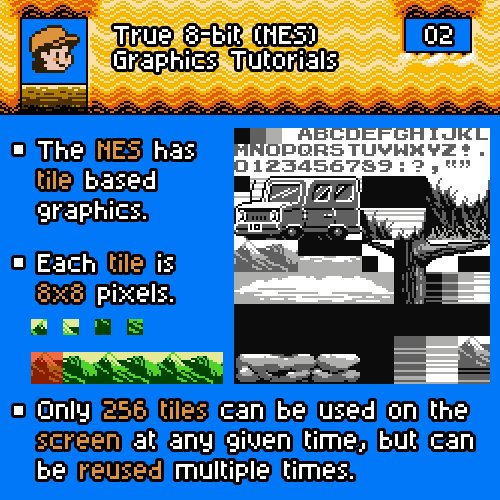
Tutorial 2: Background tiles
Tiles are a big reason why NES games are what they are. If you don’t think with tiles, chances are you won’t get the right feel. Use a tile based pixel editor like NAW, yy-chr, NEXXT or PyxelEdit.
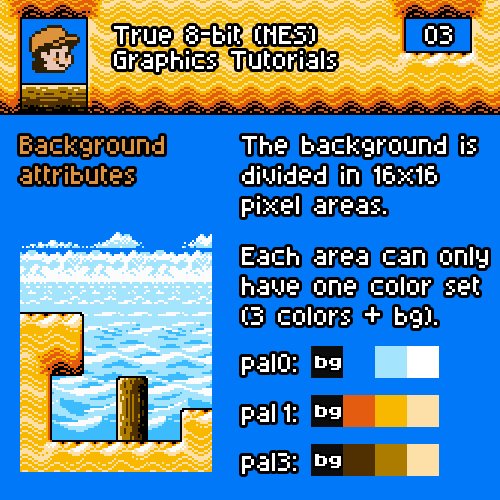
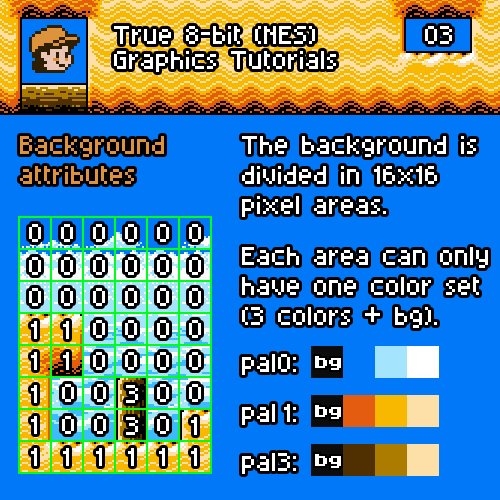
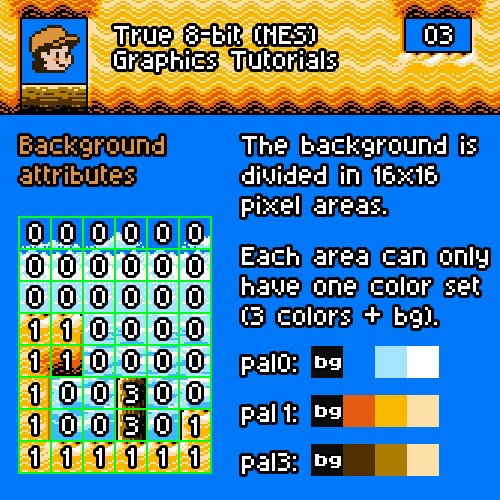
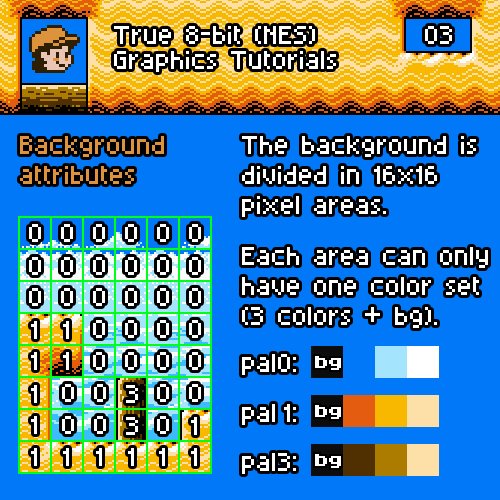
Tutorial 3: Attributes
So the screen is 256×240 and is made of tiles, and there are four sub palettes of 3 colors each, +1 background color. And this is how all of it comes together. I used black for the bg here.
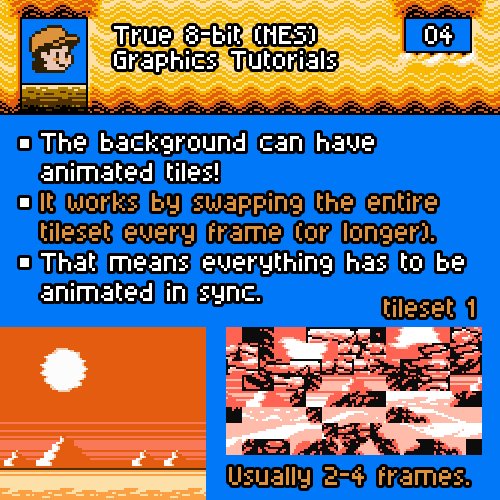
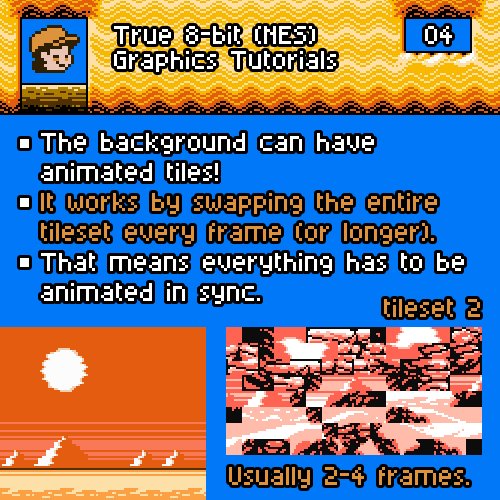
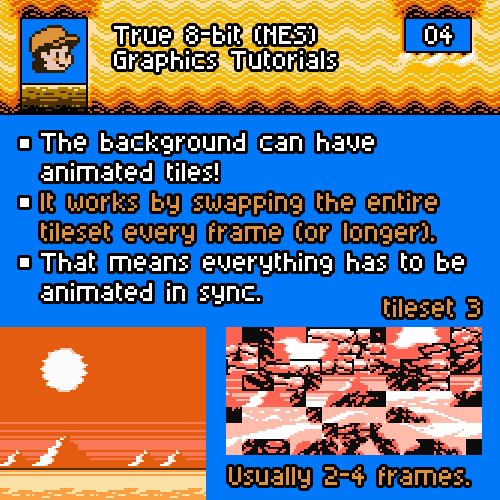
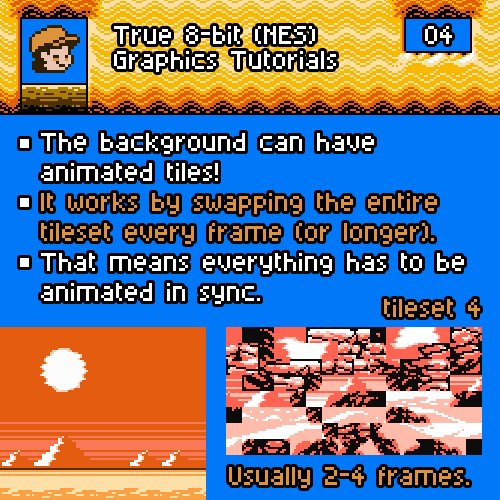
Tutorial 4: Animated tiles!
The NES has no problem changing the entire tiles table every frame. There’s technically no limit to this other than cost of hardware memory inside the cartridge. Go wild.
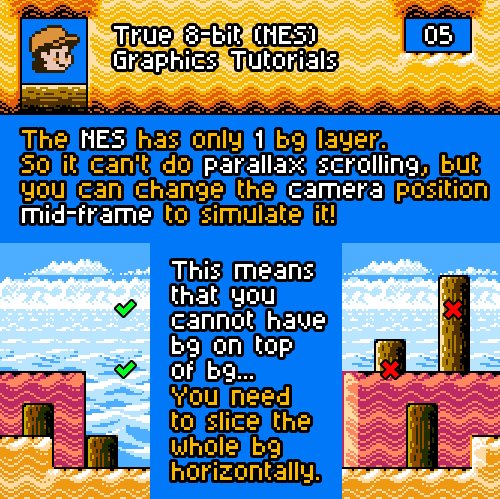
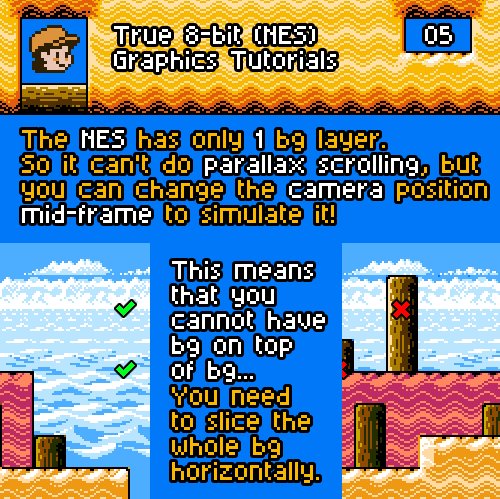
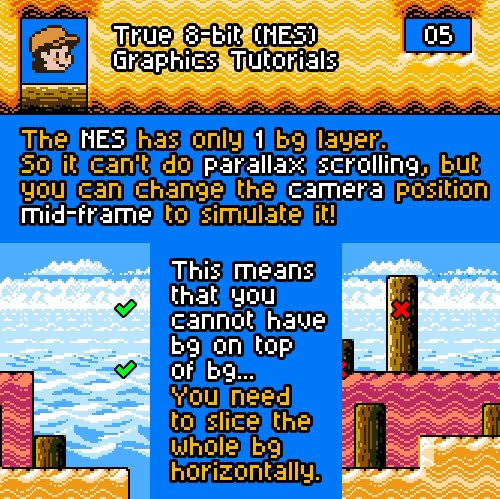
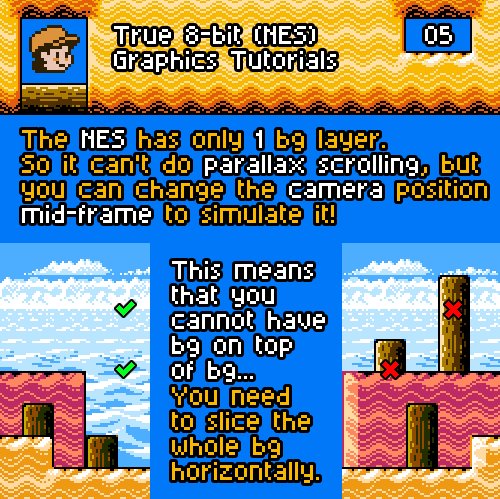
Tutorial 5: Parallax
This one is all about that sweet parallax effect. If you want the true NES feel this is important! There are techniques to fake bg layering, but they are very technical and limited. This is the real deal.
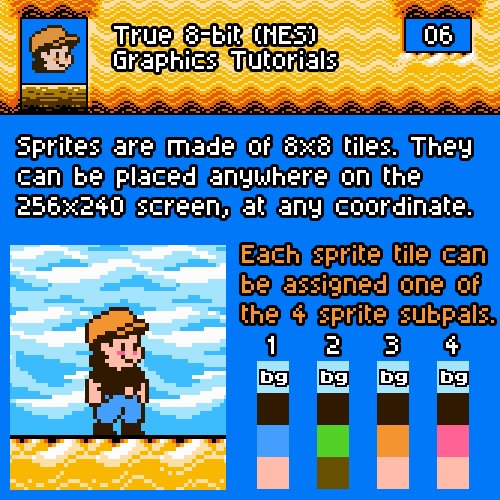
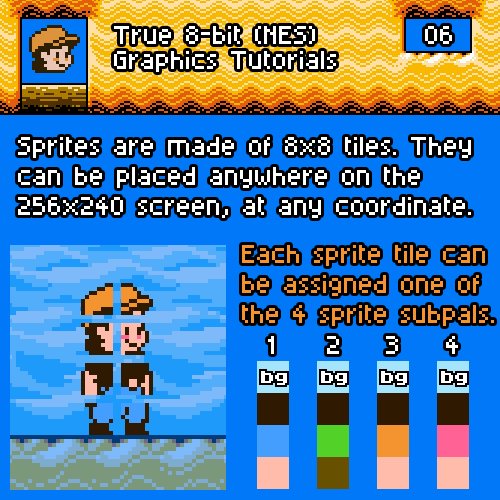
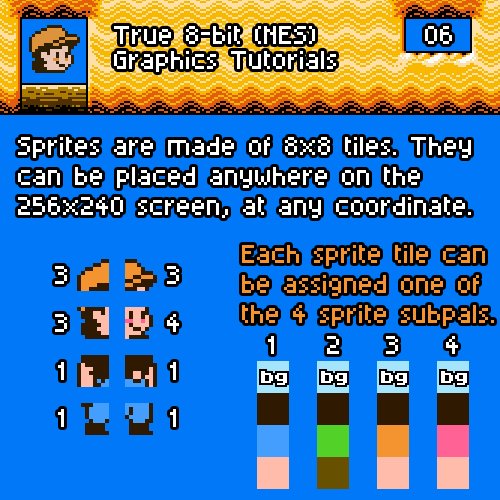
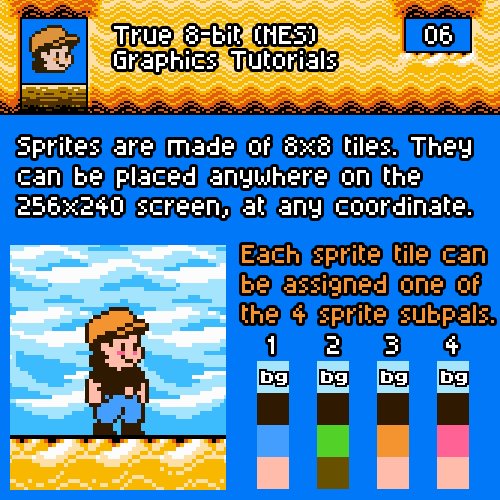
Tutorial 6: Introduction to sprites
Sprites are a very extensive topic. There are 8×8 and 8×16 modes, flickering, flipping, clipping… Phew! Keep in mind that ALL sprites in the screen will have to use one of the 4 subpals you choose!
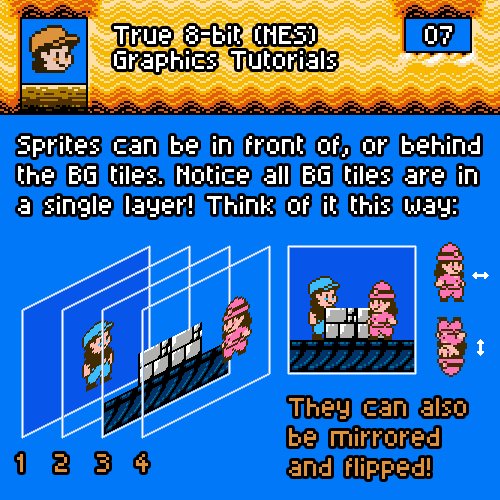
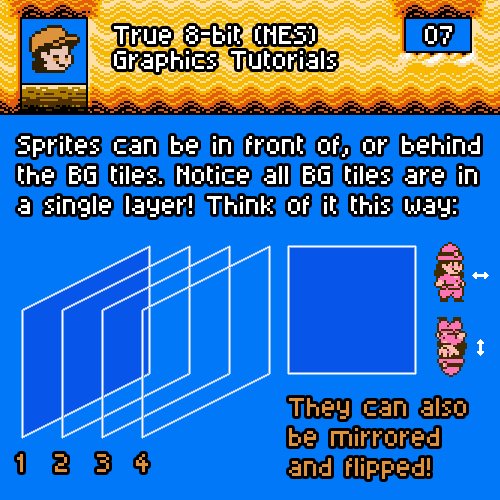
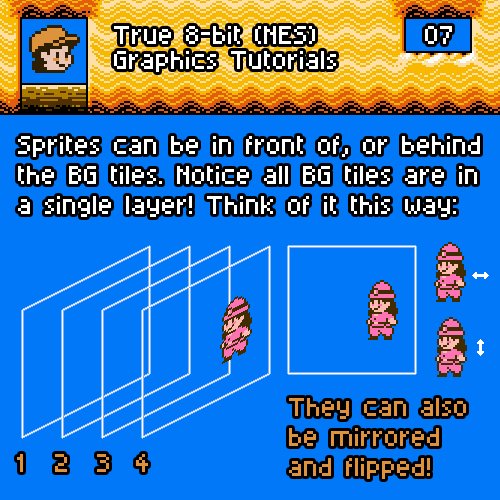
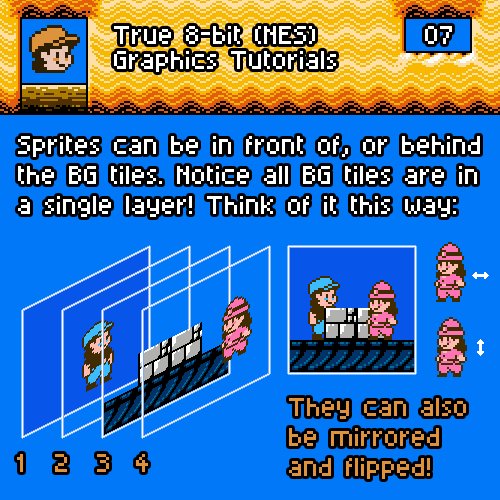
Tutorial 7: Sprite manipulation
Sprites have the advantage of not being aligned to a grid like the background tiles, so you can position them at any coordinate on the screen. But they have a few extra features!
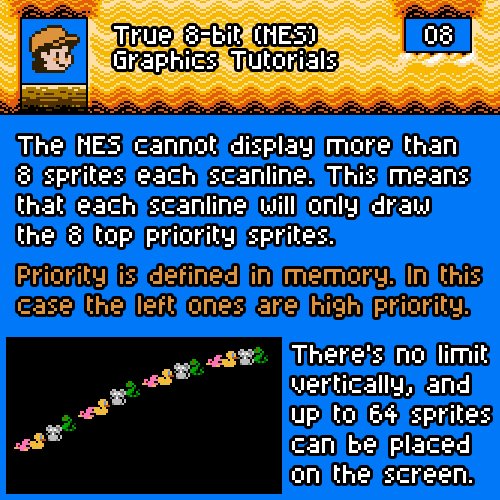
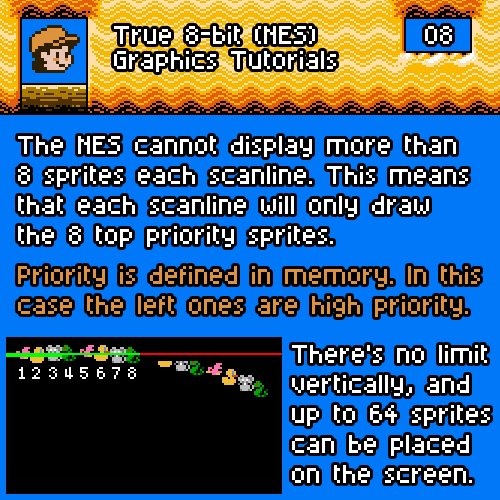
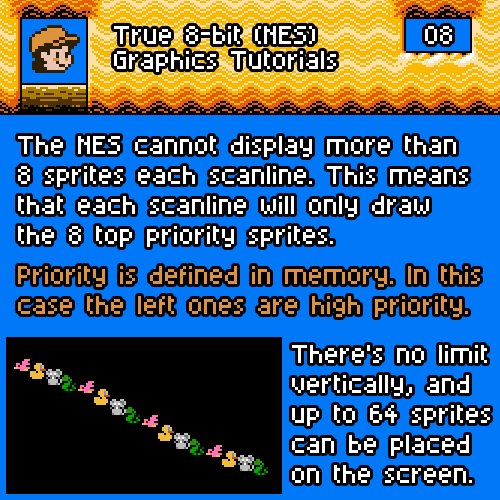
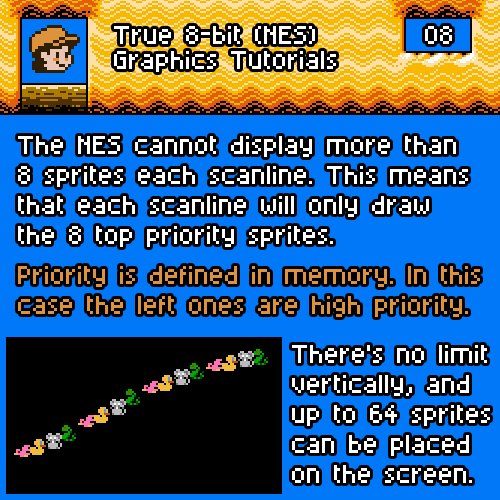
Tutorial 8: Scanline limit
Let’s get technical. The NES can display up to 64 sprites on the screen, but only 8 can appear on each scanline! Some games will change sprite priority every frame so more can be seen, resulting in sprite flickering.
Bonus: I’ve made a simple NES flicker / sprite limit test rom. Useful to demonstrate the sprite limit and how sprite flickering can be programmed to mitigate the issues it brings. Notice how without flickering programmed in, one character is completely invisible unless you jump. And the other two seem to hide behind the sky when approaching the ground. Press select to toggle flickering. Gif captured in 50 fps.
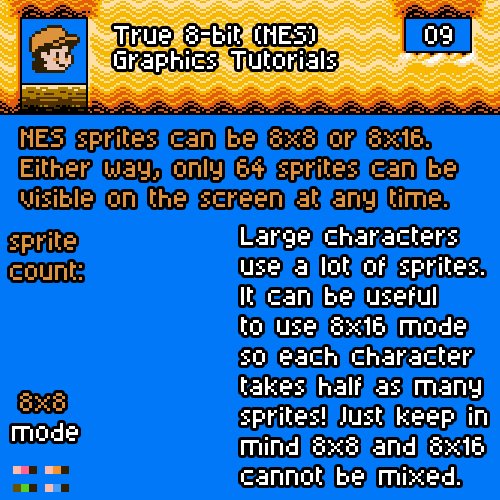
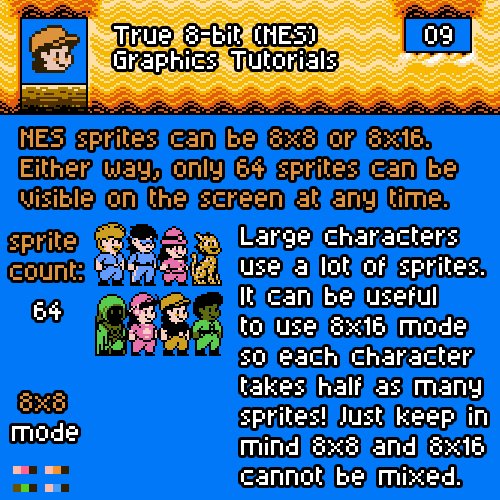
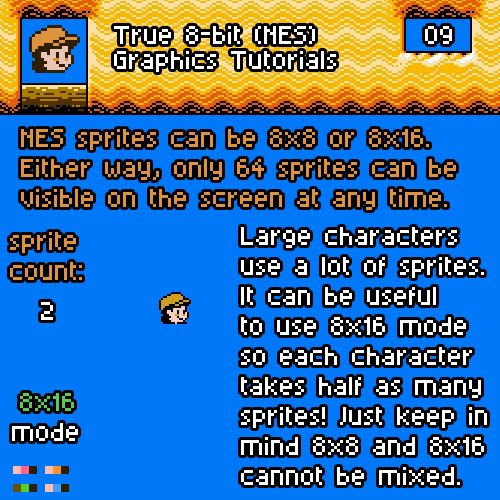
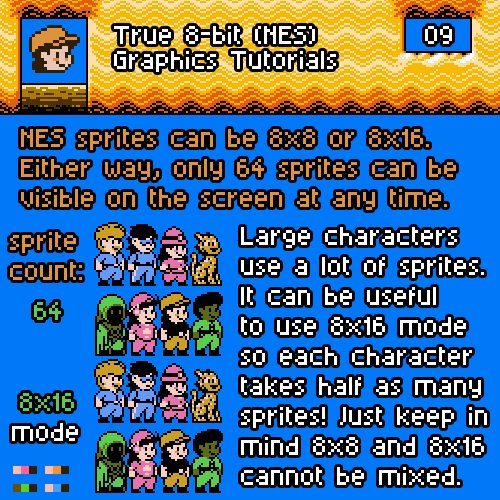
Tutorial 9: 8×16 Sprite Mode
There isn’t a “best” sprite mode, but I feel like 8×16 is often overlooked. Here you can see one of the biggest reasons to use it. The 8 sprites/scanline limit has been respected in this example.
Same as a with the 8×8 sprite, a whole 8×16 sprite can have only 1 subpal. Also, since the sprite is twice as tall in this mode there will be a higher tendency for scanline sprite limit to occur. So either embrace flickering or design the game very well so it doesn’t happen often!
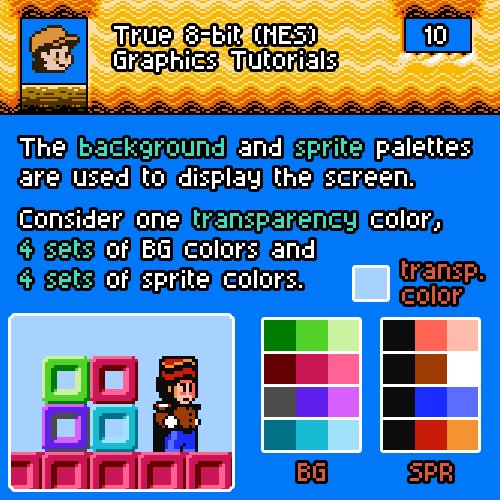
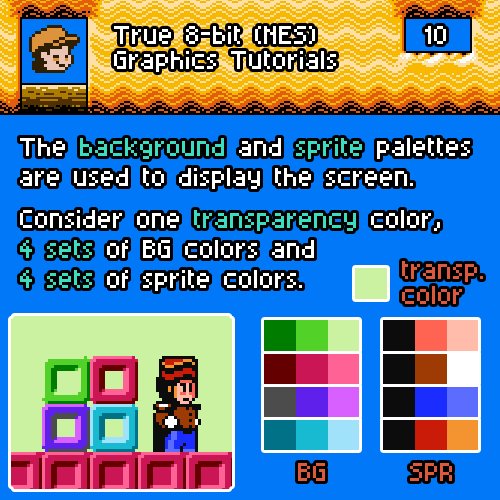
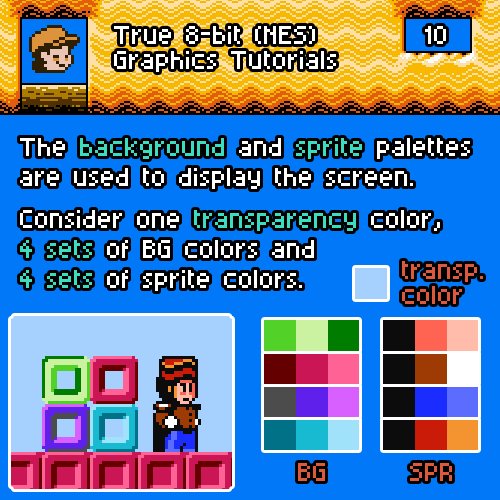
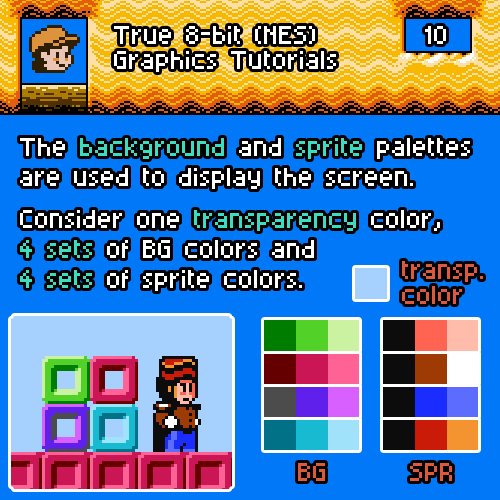
Tutorial 10: Palette rundown
Putting together the transparency (background color), the nametable subpalettes (4 sets of 3 colors) and the sprite subpalettes (4 sets of 3 colors) we can draw our screen! Think in layers as shown in tutorial #7: first comes the transparency color, then the back sprites, then the nametable and finally the front sprites. All subpalette colors can easily be changed every frame for the famous palette cycle effect!



This is amazing! Great examples and easy to understand!
Very interesting information, I love how in-depth you got in this!
So that’s why there’s black tiles!
Everything else is great, but example 03 seems to have 5 or even 6 colours in some of the 16×16 attribute fields.
Hey! I don’t see it, care to show exactly where? Also, that particular background has been tested on a real NES.
You said vertical parallax can\’t be done, but NES TMNT does it. The video explains parallax quite well, EXCEPT FOR this one thing! I don\’t understand how this single example works.
https://youtu.be/wt73KPS_23w?t=460
The first TMNT game? Where in the game does it do it?
That section shows a complicated technique where you swap the background graphic of the mountains to a version slightly shifted to give an illusion that it’s moving.
Fried
In principle, there’s no reason that pattern table animations have to be in sync, or that you have to replace the entire pattern table. The PPU could be reading from CPU accessible RAM, in which case the CPU can replace the data piecewise however it wants.
Even mappers that use ROM for the pattern table can use mapping techniques to swap out only small parts of the table. For example, two separate swappable 4k banks (like MMC2/MMC4) each determining the content of half the pattern table.
That is very true, thanks for pointing it out!
Nice
The Picture Processing Unit (PPU) can access data from the CPU accessible RAM, allowing the CPU to update the data as needed. This means that the CPU can modify the data stored in RAM in a piecemeal fashion, making changes to individual pieces of the data as required. This flexibility allows for more efficient and targeted updates to the data being used by the PPU, resulting in better performance and smoother operation.